前回の記事で、ファビコンを新しくしました旨報告しました。
が、GIMPの使い方等ブン投げ。
ろくに説明していない次第でありまして。
個人的に反省しているところです。
なので今回はGIMPの使い方紹介から、
実際にやったアイコンのデザイン方法まで紹介したいと思います。
自分が会社等で会得した技術でデザイン作ったので、
デザイナーの皆様からするとアリエナイ方法を取っているかと思いますが、
その辺は温かい目で見てやってください
Wordでロゴをデザインする
まずはアイコンというかロゴのデザインから。
最近はセンスの良いロゴメーカーが多数あるみたいで。
利用するのもいいかなと思いますが、頑張って自作しました!
使ったのは、みんな一度はお世話になった事がある!
Microsoft Word !

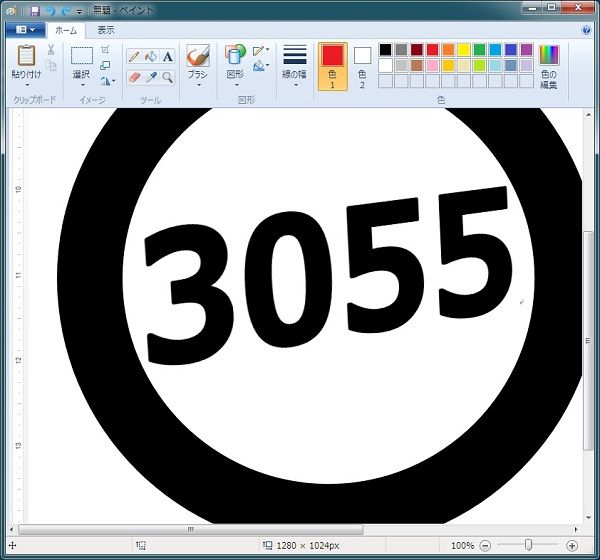
オートシェイプで太線外枠丸の字を描いて、
中にテキストボックスで文字を入れ、
ワードアートでちょっと斜体っぽくしました!
今のWordではオートシェイプではなく、単に図形っていうんですね。
Twitterで使っている青版以外にもカラーバリエーションあるんですよ実は。
配置や線太さ等、何回か試行錯誤して今のバランスに落ち着きましたが、
多分デザイン的には黄金比とか理論的にベストなバランスがあるのかなぁと思う所。
オートシェイプ(図形)を画像データにするため、
Word上で可能な限り拡大してスクリーンショットを保存しましょう!
保存形式はPNGでいきます。
JPEGは透明背景に対応していないらしいですよ。
GIMPで背景透明化する
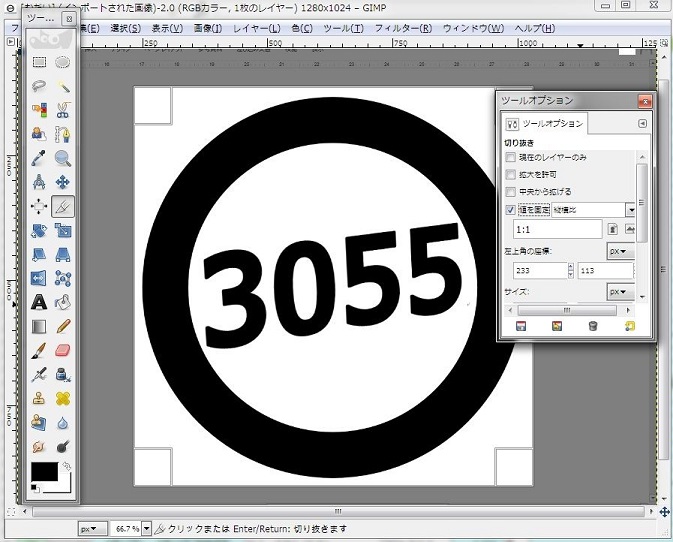
保存したスクリーンショットPNG画像をGIMPで読み込みます。
アイコンなので絵と円の中心を揃えて正方形にしましょう。
縦横比を1:1に固定して切り抜き。
何か手段があるのかもしれませんが、
上下左右の余白が同じ幅に見えるように切り抜きました。
次に画像背景を透明にするために
”レイヤーにアルファチャンネルを追加”
というのをやります。
↓のサイトを参考にしました!
[blogcard url=”https://synclogue-navi.com/gimp-clear”]
上記のサイトさんでファジー選択についても触れられているので、
そっちもご覧ください。
ファジー選択ツールで周囲を消去して、背景透明化完成!
白とグレーの市松模様になっているのが、透明になっているという表示です。
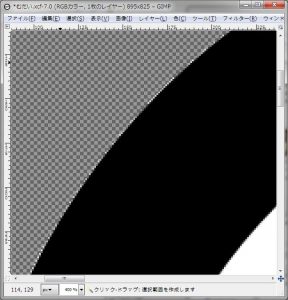
完成!と思いきやロゴのキワに白いのがちょっと残ってるような。
拡大してみると、ドット単位で白やグレーの領域がありますな。
これはフチがカクカクしないようグラデーションでボカしているんですな。
アンチエイリアス・・・
聞いたことある。
グレーはともかく、白が選択から漏れてるのはなんでなんだろう。
その辺がファジー(あいまい)たる所なのかな。
この際、白黒はっきりつけましょう!
画像の色彩を白と黒のみに変換することを2値化といいます!
[blogcard url=”http://kquoe2.hatenablog.com/entry/20140121/p1”]
2値化のやり方は↑サイトを参考にしました。
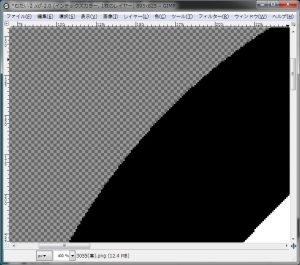
ザックリやるには色ディザリングを使うのがいいのかな。
滑らかさを排除するぶん、エッジがギザギザしてしまいますが。
まぁ縮小して使用するのでOKでしょう!

ふたたび ファジー選択→消去 で背景透明化完成!!
滑らかさを排除するぶん(略
まとめ
・Microsoft Wordでロゴデザイン(Excel,PowerPointでも可)
・GIMPで背景透明化
・やり方は全部ネット上にある
手元にあるソフトを駆使して、素人なりに頑張ってロゴ作ってみました。
感想としては「GIMPすげー」というところですが、
GIMPの操作法が検索かければボコボコ見つかるところがもっとすごい。
「…2値化とかモノクロ画像じゃないと使えないし…」
「…Wordでデザインってお前Excelを方眼紙にするタイプだろ…?」
等々
心に直接語りかけてくる声が聞こえるような感じですが。
何かしら参考になれば良いんですが、どうでしょうか?!