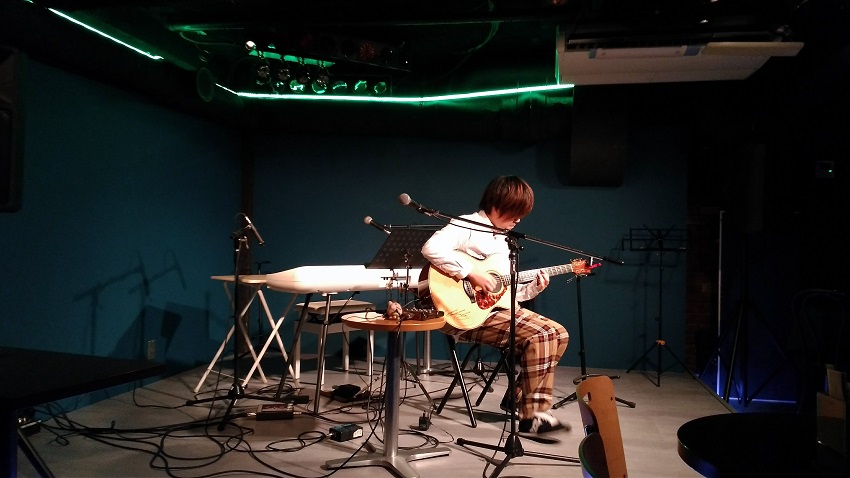
昨日仕事帰りに下北沢Waverにて叩き系ソロギタープレイヤー
tako (@tako0359)さんのLIVEを観てきました。
宮内家オープンマイクで知り合ったtakoさん。
カフェやバーはもちろん、ライブハウスでも精力的に活動されています。

パーカッシブな叩き技の数々で楽しませてくれるtakoさん。
新たにスラップやフィンガーピッキングを織り交ぜ、表現力豊かに進化されていました!
恐るべき完成度の高さ。
妥協を知らない意志の強さを感じました!
見習いたい( •̀ㅁ•́;)
以前拝見したステージと比べると、今回は積極的にエフェクターを活用されていたのが印象的でした。
ライブハウスというステージを意識されていたのでしょうか。
フランジャーで太くウネるサウンドが良いアクセントになって楽曲を彩っていました。
下北沢Waverは昨年しばいぬ The MISSONとして出演したことがありまして。
バンド向けのライブハウスかと思っておりますが、この日はアコースティックイベントとなっておりました。

音楽の聖地、下北沢にて弾語りで勝負しようという方々はやはり高水準。
トリで出演された恵良翔 (@syo_era093) さん。
takoさんの後でギター的に非常にやり辛かったとの事ですが、半端ない歌のチカラを感じました。
takoさん次ライブは2/23(金)下北沢 barrack block cafe にてとのこと。
これからもがんばってください!
次回ライブはこちらー!!
2018/2/15 (木)
下北沢WAVERhttps://t.co/6EYt4JkZMs
※ takoは20:30〜2018/2/23(金)
下北沢 barrack block cafehttps://t.co/58P8J3bTgX
※ takoは19:35〜ご予約お待ちしてます!! pic.twitter.com/f8UtgOFg0U
— tako@2/15 下北沢WAVER (@tako0359) 2018年2月13日